人物の切り抜き画像はわずか数秒で作成できる。
意外とブログを定期的に読んでくれている人が何人かいてうれしい限りのいまがーです、こんばんは。
さて、今日は人物の切り抜き画像が欲しい、でも専門の人に頼んだり業者に頼むほどではない、という時に便利であろうサイト(というかAI技術)の紹介。
それは、以下のサイト。
本来はフォトショップなど画像編集ソフトを用いてトレースして・・なんて流れでその作業をするのだが、それをこのサイトにアップロードすればわずか数秒で行ってくれる。
例えば、以下の画像のような感じのことを一瞬で行ってくれる。

こんな写真から・・

こんな感じで人物とその関係するものを綺麗に切り取ってくれる。
AIを用いているのもあって、かなりの精度で切りとってくれる。この作業は慣れていても上の画像のようなものなら数分はかかるものなので、それをわずか数秒で行ってくれるというのは、かなり嬉しい。
まぁ、たまにあれ?と思うような切り取りになることもあったり、画質が元画像から少し落ちるのだが、それでも簡易な作業で使う程度なら充分に実用出来る。この手のものは一昔前からあったのだが、正直あまり使えるものではなかった。
しかし、このサイトは本当に精度がいい。上の画像を見てもらえればわかると思うが、手に持っている透明のペットボトルすら見事に切り取られているのには驚きである。
使い方は簡単で、サイトに行って「select a photo」と書いているボタンをクリックして、パソコン内の画像をアップロードするだけ。数秒待てば下に結果出来た画像を表示してくれて、その下にダウンロードボタンも出る。ちなみに、ネットワーク上にある画像もURLを入力すれば行ってくれる。
もし今後そういった作業が必要になった時は、ぜひ使ってみてくださいな。
では、今日はここら辺で。
パソコンはHDDかSSDどちらが今はお勧めなのか。
もう新年あけて10日も経ったなんて信じられないいまがーです、こんばんは。
さて、今日はこの間のグラフィックボードの話に引き続き、皆がパソコンを購入する際に一番気にするであろうデータを保管する場所の話。
これについては、ひと昔前まではHDD(ハードディスク)と呼ばれるものが主流だった。その名の通り硬い円盤を回してレコードのように記録するもので、長年安価に大容量のデータを保存できるとあって主力だった、というか一般的にはこれしかほぼ選択肢がなかった。
そこに、SSD(ソリッドステートドライブ)と呼ばれるもの(一般的に使える程度の性能及び価格で)が10年ほど前から出てきた。これはハードディスクと違い、物理的に動く部品がない記録媒体で、そういった意味でHDDより耐久性が極端に高く、またアクセス性もよいために読み書きも桁違いに早いと、どの点をとってもHDDの上位。物としては、よくカメラの記録媒体として使うSDカードの巨大版にあたるものである。
しかし唯一の欠点で値段が高いという問題があった。そのためにSSDの出だしは、パソコンの起動やメインの動作にかかわる部分だけをそこにおさめ、あとはHDDに、という使われ方が主流だった。私が初めてSSDを使用して作成したパソコンも、32GBのSSD+1TBのHDDというものだった。それでも、32GBのSSDより1TBのHDDの方が安かったぐらい。
それが今や、1TBのSSDで15000円ぐらいで買えてしまう。前述の時に買った32GBのSSDが2万円ぐらいしたので、実に数十分の一の価格になっている。ちなみに、つい先日1TBのSDカードもとあるところが発売すると発表したが、それはまだまだ高く4万円ほどになるらしい。
では、今パソコンを買おうとしている人にHDDとSSDで迷っていると言われたら、どちらをお勧めするか。ここが一般の人からすると一番聞きたい部分だと思う。
これは、私の個人的な意見では、ノートパソコンであれば確実にSSDをお勧め、デスクトップ型では250GB程度(PCゲームをする人は500GB程度)のSSD+データ保管用のHDD(データはバックアップ取れるように二台同じ物を入れる)をお勧めする。
ではそれはなぜなのか。まずノートパソコンの場合は、持ち歩くことが前提のものであるため、振動や衝撃に極端に弱いHDDはもうお勧めできなくなっている。ノートパソコンのHDDでは衝撃を和らげるような設計をされている物も多いが、それでもそもそも衝撃なんて関係ないSSDの方が圧倒的に壊れるリスクが低い。
また、ノートパソコンはそもそもデスクトップ型と同性能を出すには高価になってしまうため、性能が抑えられている物が多い。そのため、一番パソコンの動作の速度にかかわるデータの部分をSSDにすることで、他の性能が低い部分をかなり補えることになる。
デスクトップ型であれば、衝撃などはあまり加わらないし、まだ言ってもHDDよりSSDの方が高いのは事実なので、ソフトウェアを動かすドライブだけをSSDにすることをお勧めする。そして最近のソフトウェアは容量の大きなものも増えてはきたが、250GBあれば一般の人なら大丈夫。ゲームをパソコンでする人は、最近のPCゲームは一つで数十GB必要なんてケースもざらにあるので、500GBは欲しいところ。
そしてデータ保管用にHDDを二枚同じもの購入し、それを常に二台でデータを持つようにしておくことがお勧め。そのあたりのお勧めのバックアップの取り方などはまた記事にしてもいいかもしれない。・・まぁ、お金に余裕があるなら全てSSDでもいいのだけど。
ということで、最近のパソコンのデータ保管に関する情報でした。
ちなみにHDDとSSDの中間(いいとこどり?)のSSHDなるものもあるけれど、これはSSDが高かった時に生み出されたもので、現状では正直あまり候補に入らないと思う。今となっては中途半端感が否めない。
では、今日はここら辺で。
アプリの課金による手数料って莫大だった。
今日は寒すぎて外に出ると顔が凍り付くかと思ったいまがーです、こんにちは。
さて、今日は久しぶりに記事から。
まずは以下から記事をどうぞ。
なんか色々書いているけれど、簡潔に書けばNetflixがAppStore経由の月額課金をやめ、独自のサイトを通した課金形態にするとのこと。これだけでかなり儲けが変わるよう。
AppleはAppStore経由でのアプリの販売時に手数料を取っているのは知っていた。しかし、登録して1年は30%、次年度からでも15%もの手数料を取っているとは知らなかった。そりゃあ、それだけあればその経由を抜けたい気持ちもわかる。しかも調べたところによると、単なる販売だけでなくアプリ内課金等も全て手数料がかかっているというから、驚き。
また、Netflixは去年の売り上げの15%でも300億円近くいくという。であれば、充分独自サイトでの決済システムを作成して管理しても余りあるのだろうと思う。
ちなみに、GooglePlayも同じような手数料を取っているらしく、アプリではその状況が常識なよう。稀にGooglePlayやAppStoreを通さないアプリも見かけるが、基本は通す。それはやはり、それを通さないとユーザーがまずアプリを見つけてもらいにくいことがあげられる。他には、一応Google等がアプリを検査して不正なシステムやウイルスが仕込まれていないかを確認しているためにある程度は安全という理由もあったりする。また、決済システムとしても通すことで作りやすいといった開発側の問題もあるように思う。
しかし、それが常識となっている現状をどうにか変えられたら面白そうだと少し思った。
では、今日はここら辺で。
グラフィックボードの久しぶりに大きな革新。
今日から数日間また関西にいる予定のいまがーです、こんにちは。
さて、今日はパソコンのグラフィックボードについて。
通称グラボと言われるものだが、パソコンでゲームをしたり画像や動画を編集したりしない人にとっては馴染みの薄いものかもしれない。
これは、その名前の通り、グラフィックを表示するための演算を行うためのパソコンのパーツ。ひと昔前まではビデオカードなんて呼ばれかたもしていたが、今はグラフィックボードという名前に落ち着いてきている気がする。
そんなグラフィックボードは、去年中頃から末にかけて、少し大きな変革があった。
グラフィックボードというのは様々な会社が出しているように見えるのだが、実はメインの動作部分を出しているのは主に2社だけ。様々な会社はそれをどう制御するかの部分だけを作って販売しているのだ。そしてそのメイン部分しかもシェアを見る限り7割方はNVIDIAという1社に集中している。その会社が、リアルタイムレイトレーシングができるグラフィックボードというものを発売開始したのだ。
グラフィックボードの性能というのは、基本的には演算処理の早さで決まる。そして、進歩できる部分は主にそこになり、一年前に発売されたものとの違いは、と言われるとその処理がこれぐらいの数値からこれぐらいになりました、というのがほとんど。たまにこんなことができるようになりました、というのがあってもあまり目を見張るものはなかったりする。
しかし、この去年にあった変革である「リアルタイムレイトレーシング」という機能は、久しぶりに大きなものとなった(と個人的には思っている)。というのも、そもそもそれはなんぞや、という人が多いかと思うので、説明していく。
まず、レイトレーシングとは何か。これは、光の道筋などを計算したり物体の反射率などを計算して、物の写り込みや反射をCGに反映させる技術と思えばいい。最近のCGは本当にリアルになったが、それはそれらの処理が可能になったからである。ただ、あくまでそれは事前に様々な反射の情報などを入れ込みそれを高性能なパソコンで処理して書き出して、という作業を行っているからである。数年前まではビルなどの建物の水面の写り込みを描写するだけで数十秒とかかかっていた。
それを、なんとリアルタイムで(CGゲームをしていてユーザーが違和感を抱かない程度の速度で)行うことに最適化されたグラフィックボードが出たのである。それがどういうことかというと、最近のフルCG映画のような本物と見間違うようなCGで描かれた世界でゲームが可能になるということである。これは本当にすごいことである。
まぁ、まだまだ高価だが、それでもそれに対応したものがつい先日、一番安い物であれば4万程度で発売されると発表された。これは、今後が楽しみである。(まぁまだ現状その技術に対応したゲームがそもそも少ないと言う欠点はあるが、これはすぐゲーム会社がおいついてくると思う)
ということで、グラフィックボードというものの変革についてでした。
では、今日はここら辺で。
とりとめもない日常3。
最近パソコンハードを触る仕事がなくて寂しいいまがーです、こんにちは。
さて、今日はしばらく濃いAWSの記事を書いてきて疲れたので日常や想いでも羅列していこうかと思う。
まずは家のパソコン事情でも。
家には実は妻のと私のと二つパソコンがあるのだが、両方とも最近少しずつ動作が重くなってきている。共に私が製作したものでメンテナンスもしているのだが、私の方は5年、妻の方は2年ほどだけど一部中古品だったこともあり、そろそろかという印象。最近二人でパソコンゲームをすることが多く酷使しているのも原因なのかもしれない。SSDもかなり安くなってきて500GB超でも1万円を普通に切るようになってきたので、ストレージもそろそろ買い替えたいところ。
次は家の庭事情。
いつかこのブログでも書いたと思うが、家には庭があり、草が生え放題になっている。そこを一部畑、一部花壇にする計画だったのだが、しばし中断となっている。というのも、家のあちらこちらに竹が生えていたりして抜くのが個人では大変なことと、寒くてやっていられない。春先ぐらいになったら頑張るか、業者にでも頼もうかと妻とは話している。綺麗になったところに作るのは好きなのだが、綺麗にするまでが大変だった。
あ、そうそう、去年から家にはずっと破魔矢があったのだが、今年も新年あけてきちんと買いかえた。
去年は関西に居たのでそちらの神社のものだったが、関東に移り住んだので関東のものに変わった。破魔矢とかそういった神事のものに東西の違いはあるのかと少し気になってはいたのだが、どうやらそんなに違いはなさそう。安全守りとかもほぼ同じ。神社の違いによる違いかな?という程度。これはやはり宗教自体が日本全体を包んでいるためにある程度統一されているのだろうか。
ということで、最近の家の事情と想いでした。
では、今日はここら辺で。
【無料で高速なサイトを余計な広告なしで運営する方法】Part4
昨日のお昼間お散歩したら日なたがぽかぽかでほっこりしたいまがーです、こんにちは。
さて、今日はAWSでサイトを作成する手順の最終。
前回までで、ワードプレスを導入する手前までいった。
今日は、ようやくワードプレスを導入していく。
ということで、まずはサーバーに接続するための環境を整えるところから。サーバーとのデータのやり取りを手助けしてくれるソフトは色々あるけれど、私のお勧めは以下。
rlogin/telnet/ssh(クライアント)ターミナルソフト
Rloginというソフトで、こういった接続系のソフトの中では高機能で使いやすい。
説明の最初の方にインストールがあるので自分の環境にあったものをインストールしよう。よくわからなければ最近のWindowsを使っているなら「実行プログラム(64bit)」というものをダウンロードしてインストールすれば大体いい。
インストールが終われば、Rloginを起動する。
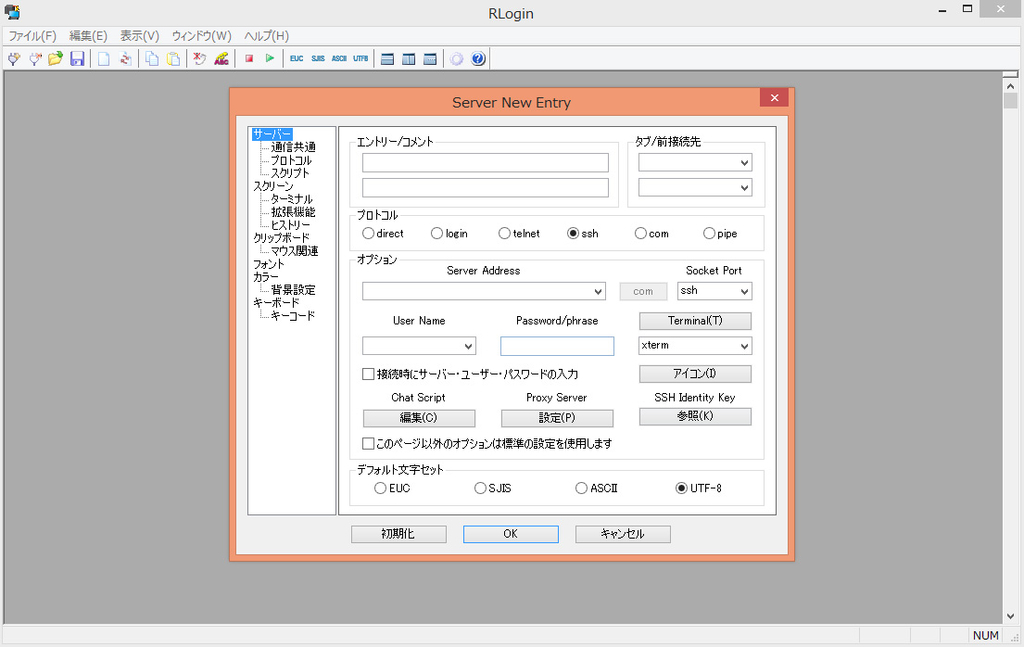
するとサーバーの選択が出るのでそこで「新規」を選択すれば、以下のような画面が出てくる。

ここを以下のように設定していく。
エントリー/コメント:適当に分かりやすい名前
ServerAddress:AWSのインスタンスの情報で「IPv4 パブリック IP」と書かれているIPアドレス
UserName:centos
SSHIdentityKey:Part2でサーバーを作成したときのラストで保存したpemファイルを選択
これだけ設定して、OKをする。
するとサーバー選択のところに今設定したものが出るので、それを選択して「OK」を選択するとサーバーに接続ができる。接続が出来たら、ターミナル(黒い画面)に大きく「KUSANAGI」と書かれた画面が出てくるはず。それが出れば成功。
次に、そのターミナルで「sudo su -」と入力してエンター。これでルートユーザー(一番上位の権限ユーザー)でログインができる。
そのあとの流れは、以下のサイト(KUSANAGIの公式サイト)に丁寧に説明が載っているので、その通りに進めていこう。
この初期設定が終われば、以下の「プロビジョニング」という作業を行う。
そして・・
ようやくワードプレス本体のインストール。
ここまでは上記の説明が過不足なく分かりやすいので推奨。
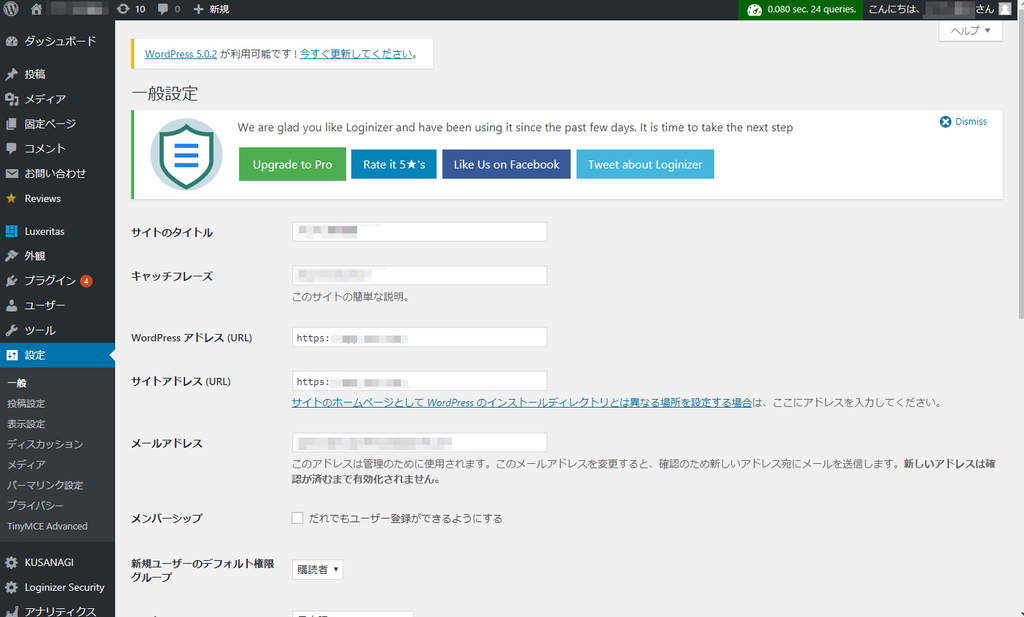
ここから少し追加があるのだが、まずは立ち上げたワードプレスのサイトへ行く。

そして、設定>一般のタブにてアドレスを両方とも「https:」から始まるようになっているか確認し、なっていなければ変更する。
次は再度AWSの管理画面へ。この時必ず、右上の地域選択が「アジアパシフィック(東京)」になっていることは確認しておこう。
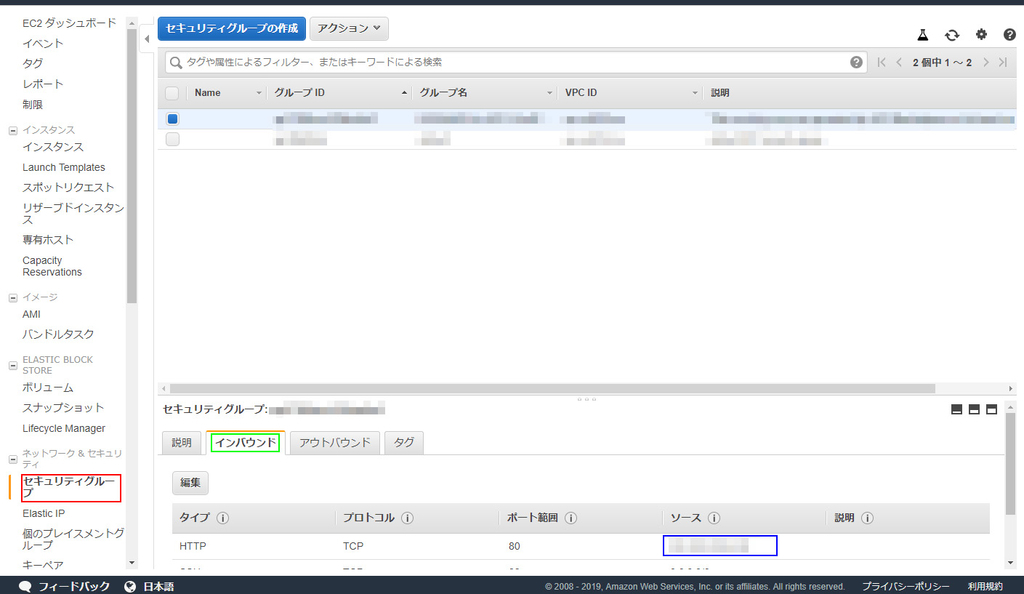
そして左のタブから「セキュリティグループ(以下の赤四角枠)」を選択。

その後下のタブから「インバウンド」を選択。
そして編集を押し、HTTPのタイプのソースを特定のIPアドレスにしておく。自分で固定IPを持っていたらそれにしておけばいいし、固定がなくても現状のを入れておいてもいい。どのみち、HTTP接続はもう基本的にはしないので問題はない。
ということで、お疲れ様でした。
これで、ようやく最近の標準仕様のサイトを無料の中では快適に公開できるようになった。あとはワードプレスを自由に触っていってサイトを構築しよう。セキュリティ面はまだこのままだと甘いけれど、個人利用ならそこまで気にしなくていいだろうし、大丈夫。
では、今日はここら辺で。
【無料で高速なサイトを余計な広告なしで運営する方法】Part3
新年のブログは今日から毎日更新予定のいまがーです、こんにちは。
さて、今日は年末に書いていた「無料で高速なサイトを余計な広告なしで運営する方法」Part3。
Part1ではAWSへの登録から初期にしておいた方がいい設定までを。
Part2ではサーバーの起動までを。
(ちなみにこの記事は公開当初では足らない部分があったので少し書き足しています)
ここまで書いてきたとおりに行えば、サーバーはできているはず。なのでここからはワードプレスを設定する前に少ししておいた方がいい設定などを行っていく。
まずは、固定IPを設定する。これを設定することでいつでも同じIPアドレスでサイトを確認できる。IPアドレスって何?って人は、そこは検索をどうぞ。
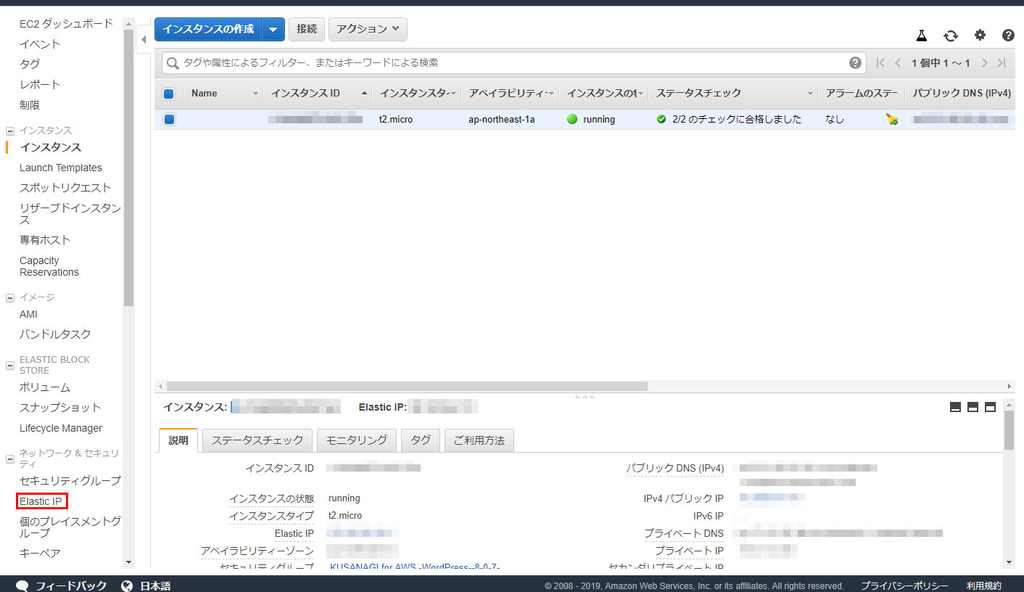
ということで、Part2まで終わらせたのち、左上のサービスにある「EC2」というところを選択すると、以下のような画面が表示される。

作ってすぐだとステータスチェックの項目がまだ違う文言で、インスタンスの状態も違うと思うが、数十分もすればこうなるはず。
まぁこうなるのを待たなくても以下の設定に進めるので、急ぐ方は上の画面は気にせず設定に。まずは、左のタブの中にある「ElasticIP」と書いている部分を選択。
すると、「新しいアドレスの割り当て」というボタンが現れるので、それをクリック。確認画面が出るが問題ないのでそのまま進める。
そうすることで、専用の固定IPが割り振られる。
次に、上記の取得した固定IPと先ほどのインスタンスを結び付ける。
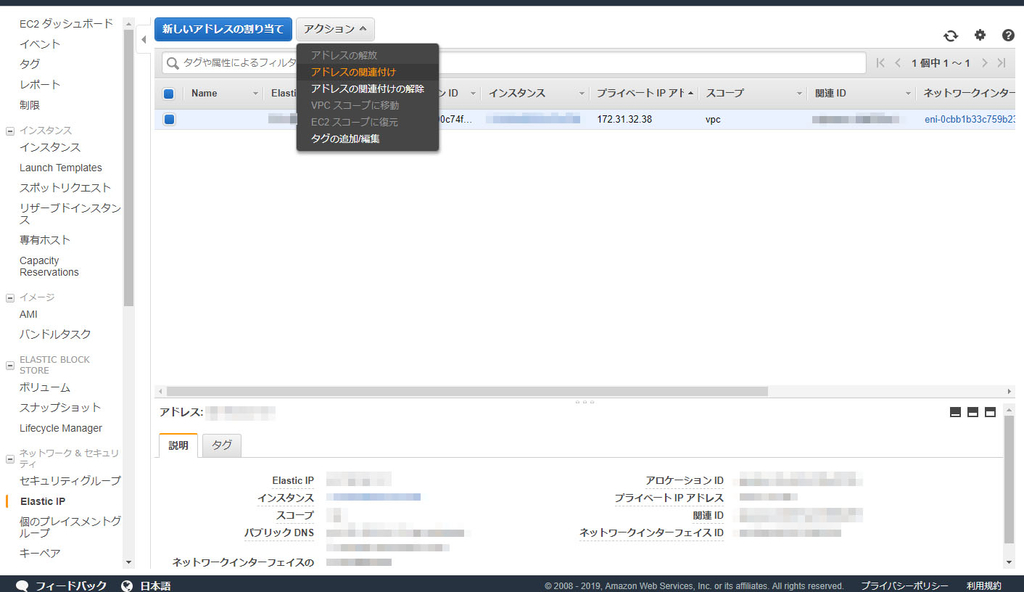
IP取得後このような画面になっていると思うので、その中の「アクション」を選択して「アドレスの関連付け」を選択。

すると出てくる画面で、インスタンスの部分をPart2で作成したインスタンスを選択し、インスタンスIPは先ほど作成したIPを選択して、右下の「関連付け」をクリック。
これでワードプレスを導入する手前までの設定は終了。
ただ、せっかく固定IPにしたのだから固定のドメインで接続したいという人は、それを取得してその取得したドメインと今回作成した固定IPを結び付けてあげるという作業も発生する。これはドメインを取得する方法によっても変わってくるので、今回は省略。ちなみにAmazonでも取得はできるが少し割高なのと管理画面が少しややこしい(というか専門的な表現で分かりづらい)。管理がしやすいのはGoogleDomainかXdomain、安いのはお名前.comというところ。お名前.comは取得している人も多いのでネット上に情報が多いという面でお勧めできる。
まぁ良いドメインを取得したかったりするのでなければ年額で数百円も違わないので、正直どこでもいいと個人的には思っている。
さて、ここまでできたらようやくサーバーに実際に接続して、ワードプレスを導入していく。サーバーへの接続はSSH接続というものになり、それを手助けしてくれるソフトというのはいくつかあるが、そのお勧めも含めてまた次回書いていくこととする。
次回でおそらくワードプレスの立ち上げまで完了して、ようやくこのシリーズを終わらせられるかなと思っている。
では、今日はここら辺で。